three.jsからpanoramaARを試してみましょう!
2020-08-26
2020-08-26
前置き
こんにちは!久しぶりですね!
今回は面白いテーマを持ってきました!🥺
ささっとやってみましょうか!
内容
今回は用意するライブラリーがあります。「Three.js」です!
https://github.com/mrdoob/three.js/
こちらは、「three.js」ライブラリーの公式ホームページです!
必要なのは「three.js/build/three.min.js」と「three.js/examples/js/controls/OrbitControls.js」です。
流れとしては、
1. 3D空間上に球体を配置
2. パノラマ静止画をテクスチャーとして貼り付け
3. 球体の中心にカメラを配置する
によって、ぐるぐると視点を切り替えると360°の全方向を見渡せる360°パノラマビューワーの完成!
では、コードでみましょう!
```
<html>
<head>
<meta charset=utf-8>
<title>panorama</title>
<style>
body { margin:0 }
canvas { width : 100%, height : 100% }
</style>
</head>
<body>
<canvas id="myCanvas">
<script type="module" src="ダウンロードパス/three.min.js"></script>
<script type="module" src="ダウンロードパス/OrbitControls.js"></script>
</body>
</html>
```
scriptのtypeはインポートするので「module」にします!
```
import * as THREE from 'ダウンロードパス/three.min.js';
import { OribitControls } from 'ダウンロードパス/OrbitControls.js':
```
では、コードを書きましょう!
```
function init() {
// 画面のサイズに合わせます
const width = window.innerWidth
const height = window.innerHeight
// レンダラーを作成
const renderer = new THREE.WebGLRenderer({
canvas: document.querySelector('#myCanvas')
});
renderer.setSize(width, height);
renderer.setClearColor(0xf8f8f8);
// シーンを作成
const scene = new THREE.Scene;
// カメラを作成
let camera = new THREE.PerspectiveCamera(45, width / height, 1, 10000);
camera.position.set(0, 0, +1000);
// 球体を作成
let geometry = new THREE.SphereGeometry(300, 30, 30);
// マテリアルにテクスチャーを設定
const material = new THREE.MeshBasicMaterial({ color: 0x8dc3ff });
// メッシュを作成
const mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
tick();
// 毎フレーム時に実行されるループイベントです。
function tick() {
// メッシュを回転させる
mesh.rotation.y += 0.01;
// レンダリング
renderer.render(scene, camera);
requestAnimationFrame(tick);
}
}
window.addEventListener('load', init);
```
にすると!その結果、
回転する「0x8dc3ff」色の球体が見えます!

ここからは、この「マテリアル」にcolorではなく、「テクスチャー」を設定してみます!
上のコードから
```
// マテリアルにテクスチャーを設定
const material = new THREE.MeshBasicMaterial({ color: 0x8dc3ff });
```
ここを
```
// 画像の設定
const load_image = new THREE.TextureLoader();
const texture = load_image.load('イメージパス/イメージファイル.jpg');
// マテリアルにテクスチャーを設定
const material = new THREE.MeshBasicMaterial({ map: texture });
```
このように、変更しましょう!
今回私が使う画像は
「https://unsplash.com/s/photos/panoramic」ここから持ってきました!

では、画像を設定すると!

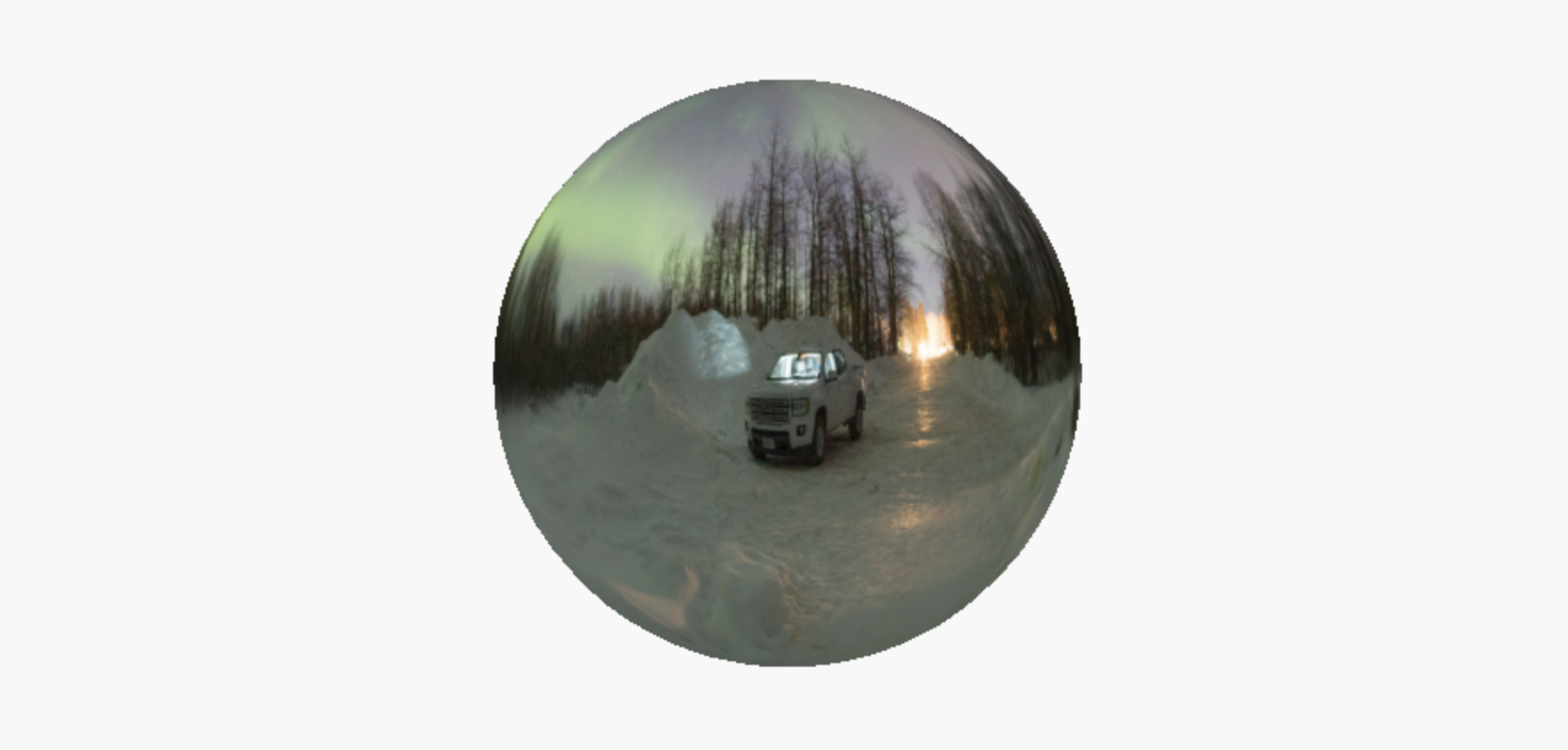
こんな感じの、panorama球体の「外側」が完成されます!😅
では、panoramaの中に入ってみましょうか!
ここで、今回の主人公「OrbitControls」です!
カメラの設定の後に「OrbitControls」の設定を書きます!
```
// 中からの視点に変えるため、カメラの位置を変更します
camera = new THREE.PerspectiveCamera(90, width / height, 0.1, 1000);
camera.position.set(0, 1.6, 3);
geometry.scale(-1, 1, 1);
// OrbitControlsの設定
let controls = new OrbitControls(camera, renderer.domElement);
// メッシュを追加した後に、カメラの位置を更新します
controls.update();
controls.autoRotate = true;
```
にすると、その結果!

こんなパノラマの世界が目の前に広がります!😎
マウスをクリックしてドラッグしたら、視線の方向も変えられます。
最後に
今回は「パノラマ」というテーマでやってみましたが、いかがでしたか?私は個人的にかなり、面白かったので、皆さんもぜひ、試してみてください!
ではでは〜