canvasとjsのお勉強をしよう【その1:四角形を描こう】
2019-09-10
2019-09-10
canvas要素を作成してみよう
前回は下準備だけでしたが、今回はhtml上にcanvasを描き、
四角形をcanvas上に描くところまで進めたいと思います。。
まずはhtml上にcanvasを作成します。
タグは<canvas>で必ず閉じタグが必要になります。
<canvas></canvas>ですね
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Canvas tutorial</title>
<script type="text/javascript">
</script>
<style type="text/css">
canvas { border: 1px solid black; }
</style>
</head>
<body>
<canvas id="tutorial" width="150" height="150"></canvas>
</body>
</html>
```
これで白地に四角形が描かれたと思います。

これがcanvasです。
今回は150 x 150と指定したのでこのサイズです。
では次に、実際に記述するエリアを指定します。
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Canvas tutorial</title>
<script type="text/javascript">
function draw(){
var canvas = document.getElementById('tutorial');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
}
}
</script>
<style type="text/css">
canvas { border: 1px solid black; }
</style>
</head>
<body onload="draw();">
<canvas id="tutorial" width="150" height="150"></canvas>
</body>
</html>
```
body onloadで、画面がロードされたらdrawを実行します。
functionの中身についてですが、
canvasにはid="tutorial"が指定されているので、
getElementByIdで、canvas要素を指定します。
canvas要素を指定できたら、getContext()を呼ぶことで
「描写コンテキスト」を呼ぶことができます。
今回は、"2D"を指定しているため、
二次元のグラフィックスを扱える描画コンテキストが取得できます。
実際に図形を描いてみよう
では、今作成したcanvas上に図形を描いてみましょう```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Canvas tutorial</title>
<script type="text/javascript">
function draw(){
var canvas = document.getElementById('tutorial');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.fillStyle = "rgb(0,150,0, 0.5)";
ctx.fillRect (10, 10, 50, 50);
ctx.fillStyle = "rgba(0, 0, 150, 0.5)";
ctx.fillRect (30, 30, 50, 50);
}
}
</script>
<style type="text/css">
canvas { border: 1px solid black; }
</style>
</head>
<body onload="draw();">
<canvas id="tutorial" width="150" height="150"></canvas>
</body>
</html>
```
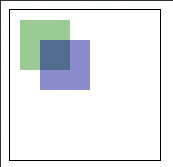
実行すると、四角形が2つ書けます。

```
ctx.fillStyle = "rgb(0,150,0, 0.5)";
ctx.fillRect (10, 10, 50, 50);
```
fillStyleで、塗りつぶす色を指定します。
左から、赤、緑、青の要素、最後がアルファ値です。
アルファ値とは「透過度」のことで、どれくらい透明になるか、ということです。
0であれば完全に透明、1であれば全く透明にならない、ということで、
アルファ値は指定しなくても大丈夫です。
ただし、その場合は1として扱われます。
次にRectについてですが、
X軸、Y軸に関して(10, 10)の座標から、
X軸へ50px、Y軸へ50pxの範囲で
四角形を描く、ということになります。
色々な値を指定して、各引数の役割を体感してみましょう。
次回は線の引き方、円の描き方について
学んで行きたいと思います。
ではまた2,3日後に!