リッチテキストエディタ【Quill】を導入してみた。
2022-03-16
2022-03-16
はじめに
弊社では社内ツールに各メンバーのプロフィールを見られるWebアプリケーションがあります。
固いツールではなく、各々がプロフィール写真や自己紹介を登録できます!
個性が出るので見ていて楽しいものになっています😊
今回、自己紹介文の中でより知ってもらいたいポイントを強調できるように
リッチテキストエディタを導入しようと考えました。
1番お伝えしたいことはページ下部にありますので
最後までご覧ください!
導入方法
主に- CDN
- 公式からダウンロード
- NPMでインストール
我々はVue.jsを使用しているので3.を用いました。
具体的な導入方法は
と、
過去の私の投稿
にお任せしようと思います😃
導入したら
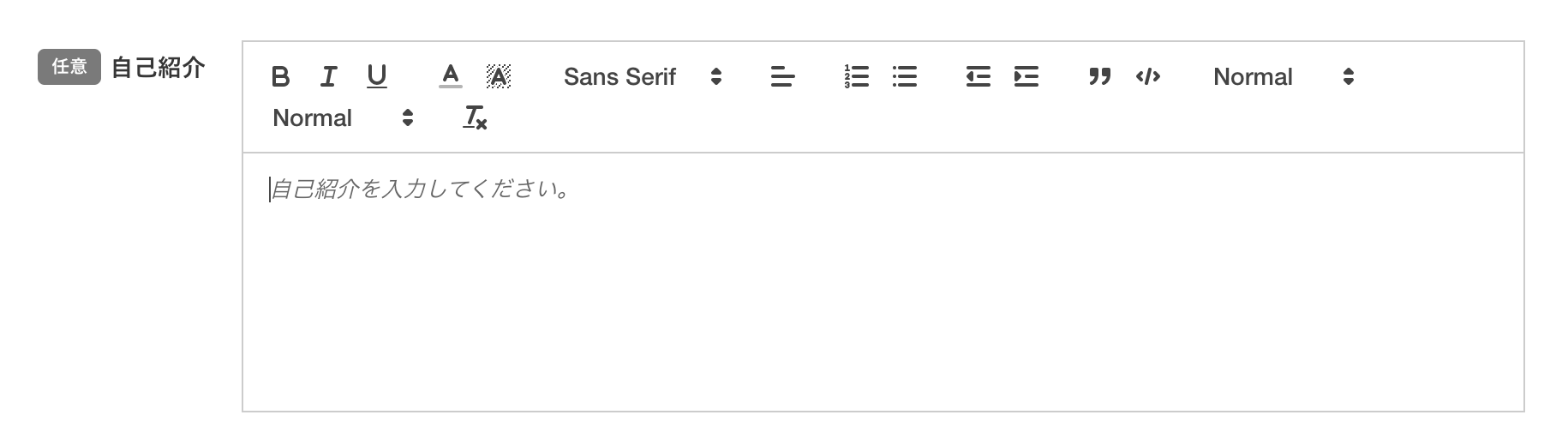
私は今回、以下のようにオプションをセットしました。
```
editorOption: {
theme: 'snow',
modules: {
toolbar: [
['bold', 'italic', 'underline'],
[{ 'color': [] }, { 'background': [] }],
[{ 'font': [] }],
[{ 'align': [] }],
[{ 'list': 'ordered'}, { 'list': 'bullet' }],
[{ 'indent': '-1'}, { 'indent': '+1' }],
['blockquote', 'code-block'],
[{ 'size': ['small', false, 'large', 'huge'] }],
[{ 'header': [1, 2, 3, 4, 5, 6, false] }],
['clean']
]
},
placeholder: '自己紹介を入力してください。',
}
```
するとこんな見た目で表示されます!

Quillの導入はここまで。
もう1点大事なのは、
保存したリッチテキストが正しくプロフィール画面で表示されることですね!!
ここでハマった
自分のプロフィール画面を見てみるかと思ったところ、
ほとんど反映されていない!
そこで、
プロフィール画面にQuillのCSSが読み込まれていること → 読み込まれている
プロフィール画面にもQuillを導入しreadonlyにしてみる → これもうまくいかない
をやってみました。
解決方法
これでした!!
```
<div class="ql-snow">
<div class="ql-editor" v-html="ここに出力"></div>
</div>
```
CSSを適用するには
- ql-snow
- ql-editor
の順番でクラスをラップしてあげる必要があります。
また、リッチテキストエディタを用いた内容を保存、表示する場合は
クロスサイトスクリプティング対策のサニタイズを忘れないようにしてください!
今回は以上です。
貴方の一助になれば幸いです😄