【Vuexストーリー】①AtomicDesignを導入した話
2019-07-10
2019-07-10
前置き
こんにちは、デゴニです!今回シリーズで内容を書いて行こうと思います!
シリーズは以下になります。
1. AtomicDesignを導入した話
2. Vuexを導入した話
3. Stateful & Stateless
4. Store & Componentの重複
なんでいきなりAtomicDesignの話を?
Vue.jsをコンポーネント志向的に使われた方は分かると思いますが、Vuexを使う大きい理由の1つが
コンポーネント間属性関係が多数存在 → イベントバスの乱用 →というところです。ただ、以下の内容は入門者向けに上記の知識なしで理解できるよう記載されております。
データ変更の経路が分からない(面倒臭い) → Globalなデータリストを使いたい!
コンポーネントって?
今回の内容に集中するため、コンポーネントの定義とは別に自分勝手な説明になりますが、「独立的に存在し、交換/動作できるシステムの構成要素」と想定します。
元々ハードウェアでの用語でございますが、
ソフトウェアであってもコードの再利用やメンテナンス費用の節減のため使われます。
AtomicDesignって?
若干の定義を加えて説明いたしますと、AtomicDesignはコンポーネント志向のデザインシステムを作るための1つの方法論で、
コンポーネントを以下の5つの単位で構成します。

1. Atoms(原子)
2. Molecules(分子)
3. Organisms(生体)
4. Templates(テンプレート)
5. Pages(ページ)
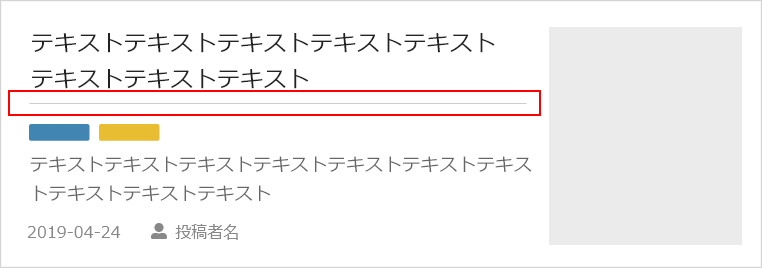
上記イメージのように小さいボタン1つから独立的に機能をする「コンポーネント」を作り、
そのコンポーネントでページを作成する方法です。
このようにコンポーネントを使うと
ボタンがあるところに全てHTMLを書かなくていいし、
全てのページのボタンにデザイン変更があってもコンポーネント自体を修正すれば適用ができます。
後、ページのHeader,Navigatorなどの位置を変えることも単純Templateのどこに入れ込むかを修正するだけで修正できちゃうんです。
AtomicDesignを導入した理由
Vue.jsはこのようなコンポーネント志向のHTMl構造を推薦しています。開発していたプロジェクトもボタン、テーブル、ページの構成など再利用できるところが多かったし、
アジャイル開発を進めるところで修正も頻繁に行われたので、
私としては使わない理由がありませんでした。
また問題が。。
Vue.jsのコンポーネントは各自の独立的なState(データ)を持っています。
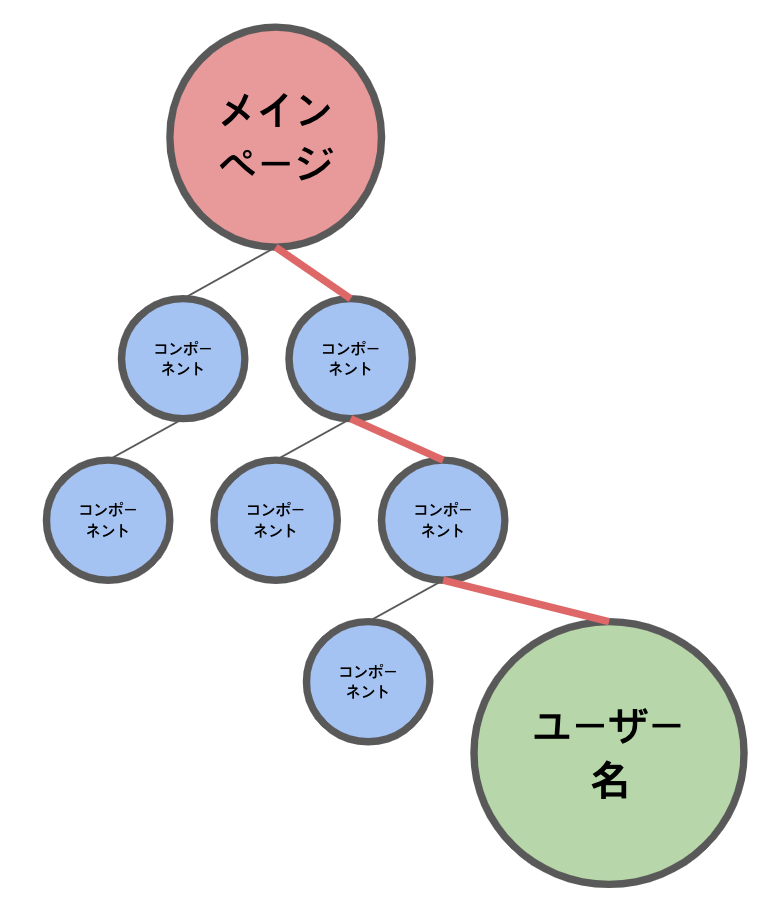
親子のコンポーネントは次のような形でデータを受送信しています。
親コンポーネントは子コンポーネントに対しデータを渡し、
子コンポーネントは親コンポーネントにEventとパラメーターを渡して
データを表示・修正する形になっています。

このような簡単なコンポーネントでは問題がなさそうに見えますが、
少し複雑になると

子コンポーネントは親コンポーネントにデータをもらい、
親コンポーネントは親の親コンポーネントにデータをもらい、
。。ということを繰り返してやっと子コンポーネントから文字列1つを表示できるんです。
全てのところにEmitメソットを使って大変な事になります。
次回は。。
上のような問題を「2. Vuexを導入した話」にて続けて行きます(すでにネタバレされている気が。。)