htmlを書くだけ!WebAR
2019-10-24
2019-10-24
ARって何?
Augmented Realityの略。日本語で「拡張現実感」
日本語で書くと余計わからなくなりますね・・・。

要は現実空間に、カメラを通してなにかを「付加」する技術です。
みなさんがご存知なものでいうと
ドラゴンボールのスカウターとかそんな感じですね。
まぁ、アレは戦闘力という文字しか付加されませんが、
今のARというと動画とか、3Dのキャラクターが表示される、
なんかが主流です。
ARの普及

この10年でスマートフォンが急速に普及し、
また性能も爆上げされたおかげで、
誰でも簡単にARを体験できるようになりました。
ARの開発
ARの開発についても、以前と比べると簡単になりましたが、基礎知識を持っている人が少ないので、難しく見えがちです。
ですが、よほど凝ったものでなければ、簡単に実現できるのです。

これから、そんな簡単なものの実現について
進めて行きたいとおもいます。
環境を作ろう
何を勉強するにも環境構築がつきもので、ここが面倒だったり躓いたりすることがあるかと思います。

でもご安心ください!
こちらのサイトを使えば、htmlとjavascriptだけなら
環境を作らなくても大丈夫なんです。

https://glitch.com
右上のsign inから登録するだけです。

A-Frame
今回、ARを学ぶにあたってA-Frameを使用します。特徴としては「HTMLタグを書くだけで3Dオブジェクトを配置できる」
ということです。
早速ページにアクセスしてみましょう。
https://aframe.io/
プロジェクトを作成する
ではaframeのページを開き、「GET STARTED」をクリックします。
次に、Glitch上にプロジェクトを自動で作成できるので、こちらをクリックします。

ページが開いたら、「Remix Your Own」をクリックします。

これでGlitch上にプロジェクトが作成され、編集する準備ができました。
編集してコードを書いてみよう
では早速ソースを触っていきましょう。index.htmlが今回触るソースコードです。

このページの内容を確認したい場合は、
左上の「show」をクリックするとページを確認することができます。
今回は、球体と背景だけを使うので、下記のソースは削除してしまいます。
```
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9" shadow></a-box>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D" shadow></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4" shadow></a-plane>
```
そして、代わりに背景を追加しましょう。
背景はa-skyのタグになります。
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello, WebVR! • A-Frame</title>
<meta name="description" content="Hello, WebVR! • A-Frame">
<script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script>
</head>
<body>
<a-scene background="color: #FAFAFA">
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E" shadow></a-sphere>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>
```
これで球体を指定するsphereと背景を指定しているskyだけが残りました。
テクスチャを貼って回転させよう
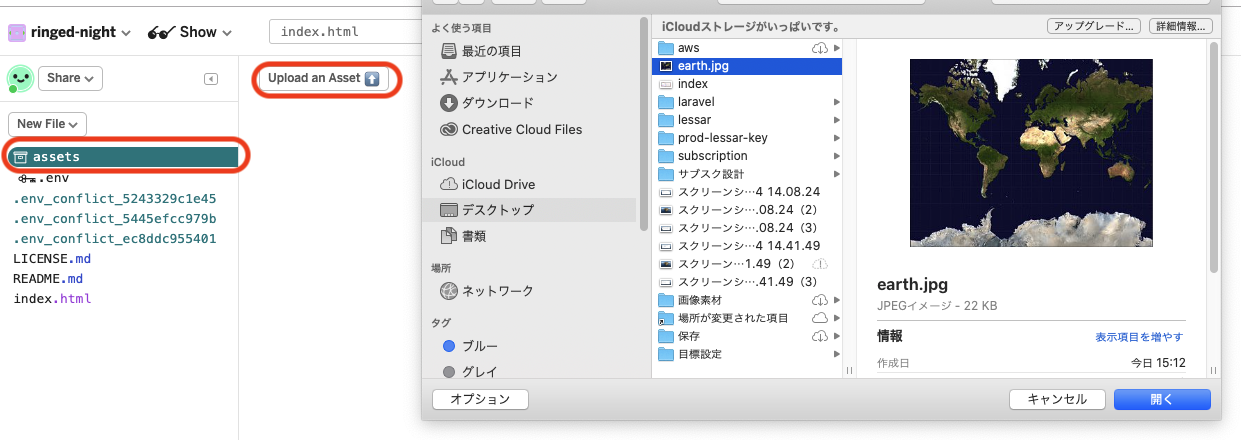
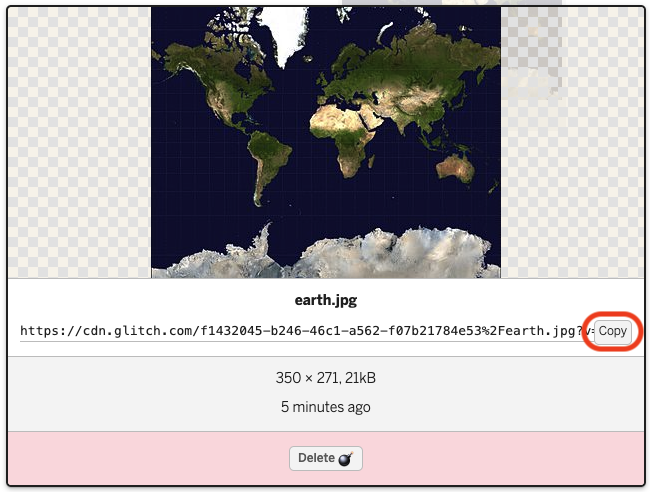
次にテクスチャを貼ってみます。assetsからファイルをアップロードします。

アップロードしたファイルのURLコピーします

それをa-sphreタグ内のcolorを削除し、代わりにsrcで指定します。
```
<a-sphere
position="0 1.25 -5"
radius="1.25"
src="https://cdn.glitch.com/f1432045-b246-46c1-a562-f07b21784e53%2Fearth.jpg?v=1571897568427"
shadow
></a-sphere>
```
これで球体に地球のテクスチャがはられました。
テクスチャは好きなものを貼り付けて問題ありません。
では、次に地球を回転させてみます。
```
<a-sphere
animation="property: rotation; from: 0 0 0; to: 0 360 0; dur:10000; loop: true; easing: linear;"
position="0 1.25 -5"
radius="1.25"
src="https://cdn.glitch.com/f1432045-b246-46c1-a562-f07b21784e53%2Fearth.jpg?v=1571897568427"
shadow
></a-sphere>
```
animationで指定したところがanimationの内容です。
propertyでどんなanimationか指定します。
今回はrotation = 回転です。
どう回転させるのかをfrom、toで指定します。
座標(0, 0, 0)から(0, 360, 0)まで回転させます。
durでどれくらいの時間をかけて回転させるかを指定します。
loopで何度も回転させるかどうかを指定します。
最後にeasingで速度の変化を指定します。
他にも色々あるので、気になる方はこちらを参照してください。
https://aframe.io/docs/0.9.0/components/animation.html
次に背景をつけてやります。
こちらはskyにテクスチャを貼ることになります。
先ほどと同じ様に、a-skyのタグのcolorを削除して、
src=""でURLを指定してあげます。
```
<a-sky src="https://cdn.glitch.com/f1432045-b246-46c1-a562-f07b21784e53%2Fspace.jpg?v=1571898513741"></a-sky>
```
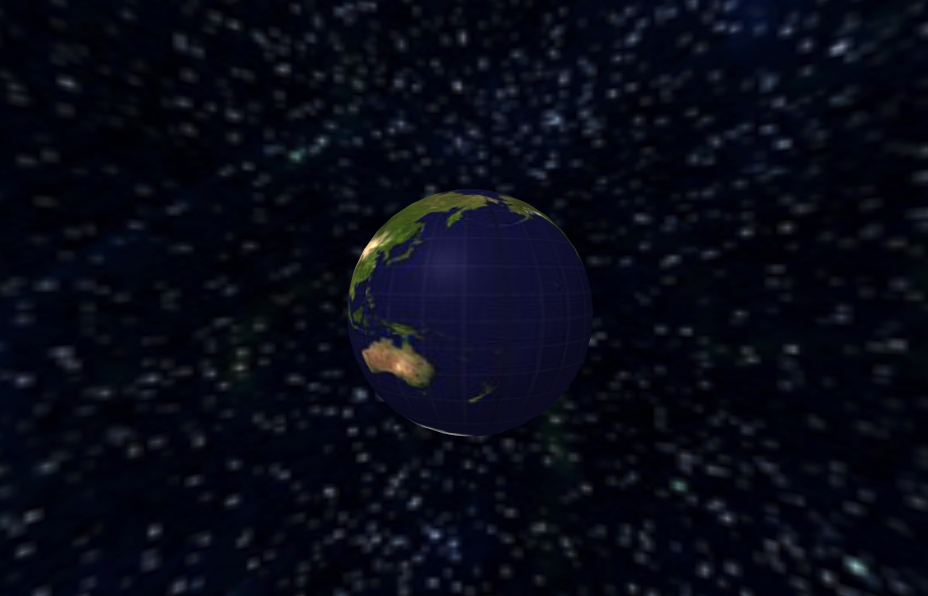
これで宇宙で地球が自転している物を作成することができました。

次回はマーカーを使ったARを進めていきます。