このブログのデザインを担当したので、まとめます!
2019-08-27
2019-08-27
入社直後のお仕事
サービスのUI/UXデザインを極めたいと意気込んで入社したものの、スターティアラボのサービスのことも知らなければ、Adobe XD等の制作ツールも
触ったことがありませんでした。。
※ラボでは基本的にAdobe XDでデザインをつくります。
そこで最初に依頼されたのが、この「Startialab Dev Blog」でした。
クライアント案件でないため、ツールの使い方を学習しながらの制作が可能であるのと、
恐らく腕試し的な意図もあったと思います。
(ブログは繰り返しの要素が多いため、Adobe XDの必殺機能「リピートグリッド」を
使いこなすのにも良い機会だったのですが、この時はほどんど有効に活用できませんでした。。)
仕様や要素もそこまで複雑ではなかったので、すぐに完成するだろうと考えていましたが
まさかデザインに対する姿勢を改めさせられることになるとは、予想もしていませんでした。。
取り合えず案出しして作ってみた
普段はブログをぼちぼち見ることはあったのですが、実はブログのデザイン自体がどのようなものであるかを意識したことはなかったのです。。
私自身もプライベートでブログを書くような人間ではなかったので、、
ある種のブログの素人がこんなデザインをつくれるのか?と、ちょっとだけ不安がよぎってきました。。
そこで、まずはサンプル集めよう!と、様々な企業ブログを集めて比較を行い、意見を賜ることにしたのです。
その結果、割と昔からよく見るシンプルな要素のオーソドックスなデザインの方向に決まりました。
またラボのプロダクトのロゴには、それぞれ動物のモチーフが当てられており、
KV(キービジュアル:上部に位置するサイトのイメージ画像)も具体的な動物のイメージがあったので、
自分の中ではデザイン全体の完成形が見えていました。
なので最初の案はあまり迷わずに作って提出したのです!
そしてダメ出し、修正に次ぐ修正
完成度としては「20点」との評価でした。。今となっては恥ずかしくて見せられないのですが、、ただ要素のテキストを並べただけのもので
とてもデザインを施されているレベルのものではありませんでした。。
その後、細かいアドバイスとデザインチェックで何度も何度も時間を取って頂きました。
以下、私が頂いたFB(フィードバック)の一部まとめです。
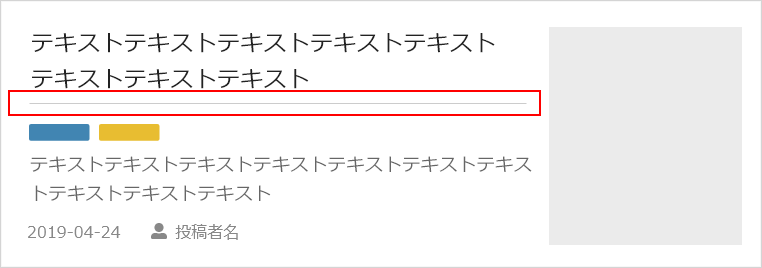
無駄な線が多い
要素間の境界をはっきりさせたい場合に、私はよく破線が便利なので多用していました。ですが本来これって、情報としては不要なものなのですし、時として目線の流れを邪魔してしまうのです。
出来る限り、マージンやサイズ・配色等のレベル感の差で対応するのが望ましいです。

重要でない情報が、視線の先頭に来ている
人が均等に配置された情報を見る際、視線は左上から右下に流れます。(「Fの法則」として有名ですね)なのでコンテンツグループの左上には、そのコンテンツの最も重要な情報を持ってきたいのです。
当初は記事の一覧カセットや詳細画面では、この部分に日付やタグなどの補足情報が位置しており、
ユーザーが本来得たいはずのタイトルの情報まで行きつくのに時間がかかっていました。
時間としてはほんの僅かなものですが、このような積み重なりがユーザーの体感として大きなストレス
となることを、デザイナーは強く意識する必要があります。
加えて画面の中での最も重要な情報を、常に大切に考えなければなりません。
押下の可否があいまい
サイトの要素では、リンクがついているものは勿論押下できるのですが、これが分かりにくくなっていると、本来の機能に気づくことができない等のユーザー側の不利益が生じます。
また「あれ、これって押せないの?」と感じさせてしまうことは、サイトへの不信感に繋がります。
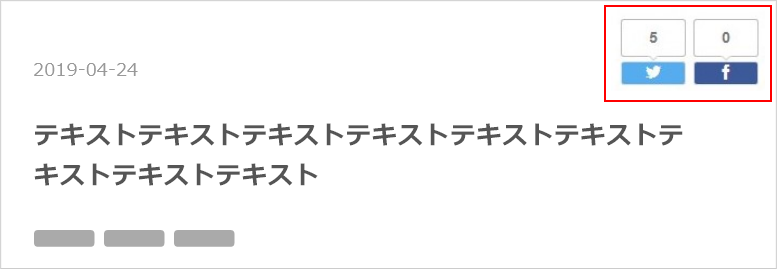
SNSのボタンが気づきにくい
記事詳細ページでは、当初SNSボタンをタイトルの右上に小さく配置していました。本来、記事拡散のためには目立ってほしい要素ですが、私自身がその重要性を把握しておらず
装飾的な置き方をしていたため、恐らく機能を果たせない状態だったかと思います。
機能を含む要素については、どうしたらユーザーの行動を喚起できるかを意識しなければ
意味のないものになってしまいます。

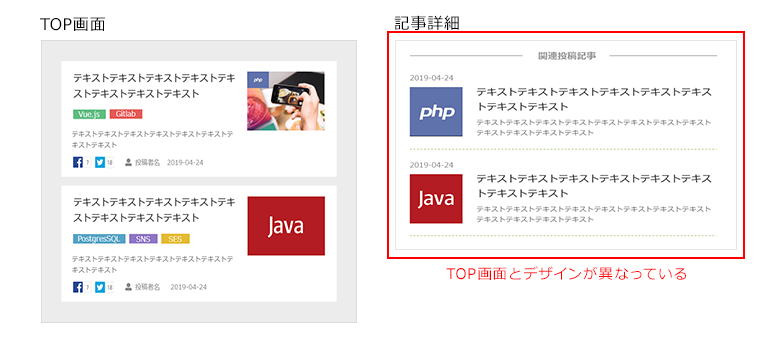
同一要素の表現を変えない
TOPでは各記事をカセットで表現していますが、同一要素である記事詳細の「関連投稿記事」を当初は全く異なるデザインにしていました。表現を変えることは意味を変えることであり、
安易な表現変更は要素の意味の一貫性を脅かし、サイトの世界観を破綻させる恐れがあります。
デザイナーは要素の表現がもつ意味に対して神経質でなければなりません。

コーダーさんへの提供する情報が不足している
コーディングも担当するデザイナーであれば心配ありませんが、私のようにデザインのみ担当するようなポジションであれば気を付けるべきポイントです。
サイトは機能を備えている分、あらゆる挙動を想定してデザインを用意する必要があります。
マウスオーバーやクリッカブルの範囲、エラー画面、各見出しのレベル、部分的に要素が
増えた(または減った)場合のバランスなど、沢山あります。
またスマートフォンに対応していれば、端末用の表示や挙動も指示が必要になります。
このような指示を十分に用意することで、コーダーさんの確認作業などの無駄を軽減できます。
そして、、上記を何度も修正して何とかかたちになったのが、このブログです!
つくってみて
当時は慣れないながらも、かなり必死にかたちにした覚えがあります。そして達成感は殆どなく、自信のデザイン力のレベルの低さを痛感した虚しさだけが残りました。。
ですが、その後幾つかのプロダクトを担当していく中で、
たった数か月前のデザインですが、既に随所に未熟さを感じることができています(笑)
今後は、このブログをもっと良くしていきます!
世の中にはデザインの仕事は多くありますが、求められるクオリティや仕事の進め方は様々です。
私が入社する前の仕事では、デザインの細かな意図はそれほど求められず、何となくバランスを
整えているだけで成立していました。実際そういう仕事は沢山あります。
ですが当社スターティアラボでは、UI/UXの本質を真剣に考えることが求められ、日々勉強です!
そして、これ以降の担当案件でもまだまだ至らないところがあったので、
戒めとして(笑)記事にしなければですね!
それはまた次回にでも。
最後までお読みいただき、ありがとうございました!